
This post is a summary of the video training embedded above and at https://www.youtube.com/watch?v=68mEBx6G7os
Diazo is a theming approach for various content management systems. It allows you to map the dynamic content from that CMS to a static theme and Plone uses this with a product called plone.app.theming. Diazo was preceded by Deliverance and XDV.
If you are using Plone version 4.0, Diazo is not compatible (but XDV can be used here). If you're using Plone 4.1, you have to add plone.app.theming to the buildout to be able to use it. Starting in Plone 4.2, it was included and just needs to be activated. And in Plone 4.3, plone.app.theming is version number 1.1 and it includes an advanced editor directly within site setup.

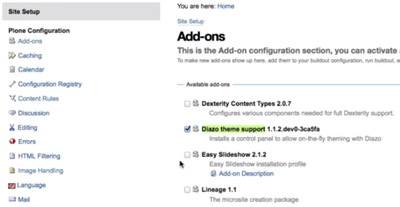
Now, let's take a look at that and go to your Plone site setup. From there, we'll activate plone.app.theming in add-ons and you'll see that it is called Diazo Theme Support. Now, at this point you may also need to install your theme or activate your theme if it is not already activated.

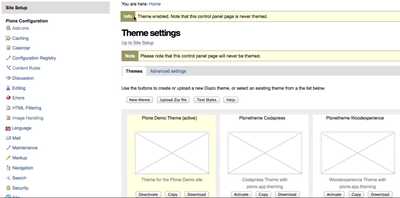
Once that has been activated, I can go to Theming within site setup and see any Diazo themes I have installed in the site. So if I want to activate one, I can just click the activate button.

I don't see those changes here, because that control page is never themed. Just in case you completely break your site, you can always come here and deactivate a theme. Now, I have a themed Plone site.
If you're starting from scratch you can use a package that's called zopeskel.diazotheme.

This can be found on GitHub and this includes instructions on how to get it installed in your buildout, so you can run it and create a theme. Now this will give you the whole structure that you need for the Diazo theme and it will look something like this.

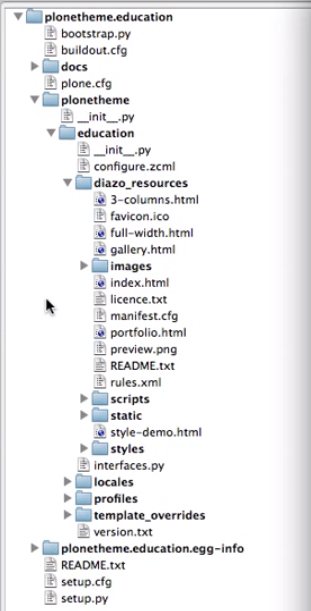
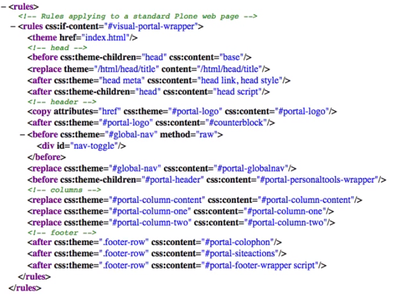
Here I have one that I created called plonetheme.education and you can see in the folder structure here, there's a folder called diazo_resources and I've already filled this in with a lot of the files that I'm going to need, but the important ones will be the index.html, the rules.xml that decides how the content from Plone is put into this theme and the manifest.cfg that contains just information about this theme; the title, description, and also can provide a preview image that is seen in the Diazo Theming control panel.
Once that's installed in your buildout, you can activate that theme in site setup. So if you want to view one of your files in the static site, the URL will look something like this.
http://localhost:8080/Plone/++theme++diazotheme/index.html
It'll have your Plone site, port number if you're looking at it locally, the Plone site name; but the important thing here is the ++theme++, the name of your Diazo theme folder; this is set in a configure.zcml, and then your index.html or whichever file you're looking at.
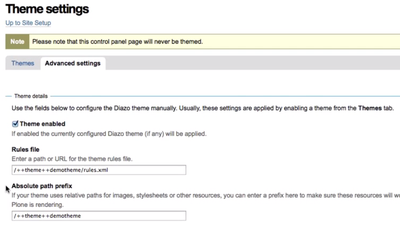
You can check the theming control panel for that URL. So if I go back to my theme settings, and select advanced:

This is showing me the name of the absolute path prefix: ++theme++. This particular one is called demo theme and then I can put a slash and look at any of my static resources directly in the browser. So for example, if I want to look at the rules.xml... Here it is.

Hopefully, this gives you a brief understanding of how to setup and use Diazo to create and activate Plone themes. You can learn more at Diazo.org and also find more training like this one at https://sixfeetup.com/company/plone/plone-how-to.
